How to Animate a BPMN Business Process?
Business process analysis involves examining and improving business processes through the creation of process models. To effectively communicate the analysis to stakeholders, clear and engaging presentations are necessary. This tutorial will demonstrate how to use animation tools in Visual Paradigm to create presentations that convey complex concepts in a compelling way. By incorporating animation and other visual elements, these presentations can facilitate better understanding, consensus-building, and decision-making during the analysis process.
Business Process Presentation – The Problem
When it comes to presenting a business process model, some people prefer to use slideshows and laser pens while others prefer to navigate through the diagrams manually using a mouse pointer. However, both of these methods have limitations as they present a dynamic process using static images, which can make it difficult to learn and miss out on possible process flows. In this tutorial, we will show you how to use animation tools in Visual Paradigm to create more engaging and interactive presentations that can help you better understand and communicate complex workflows. By animating your diagrams, you can visualize the dynamic process, making it easier to identify areas for improvement and optimize the process.

Preview this Tutorial on YouTube
To make this tutorial easier to follow, we highly recommend watching the accompanying video below. The video provides a step-by-step walkthrough of the primary concepts covered in this tutorial. By watching the video, you’ll gain a better understanding of the tutorial, making it easier to complete the steps on your own.
Animating Your Business Process Design
Process animation overcomes the limitations of static images by presenting process flows as dynamic animations. By analyzing process flows and converting process designs into animated visualizations, audiences can view the process in motion, helping to improve understanding and decision-making. Using process animation can also lower the risk in business process improvement and improve the chances of getting the processes right on the first attempt.
In the next section, we will explore an example of process animation using Visual Paradigm.
Creating and Playing an Animation
Visual Paradigm’s animation tool is a diagram-based tool that allows you to set up multiple animations for different scenarios within a business process diagram. To get started, you will need to add an animation and adjust the flow by resolving how the process flows through the gateway. Once you have set up your animations, you can play them to visualize how the process works in motion.
In this section, we will begin with a simple process that doesn’t involve any gateways. Once you have gained some experience with the process animation tool, we will move on to other sample processes that involve different types of gateways.
- Download BPMN Case Studies.vpp. You can also find this file at the bottom of this tutorial.
- Open the downloaded .vpp file in Visual Paradigm. To open a project, select Project > Open from the application toolbar.
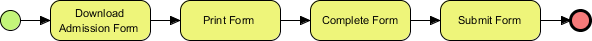
- Open the diagram Case 1 – Program Admission.

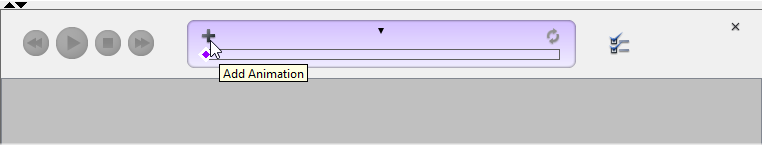
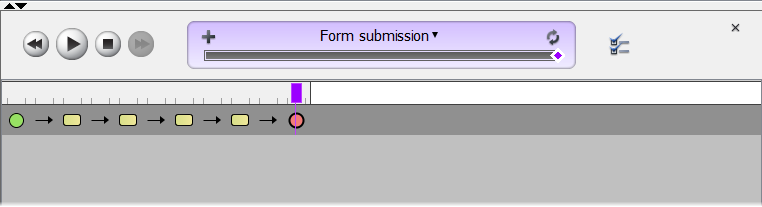
- At the bottom of the diagram, you can see the Animation Panel opened. If it is not there yet, open it manually by selecting Modeling > Animation from the application toolbar.
- Click Add Animation (graphically, a plus sign) at the top of the Animation Panel.

- Give a meaningful name to the animation based on the flow you want to animate. In this case, enter Form submission for name and press Enter to confirm editing.
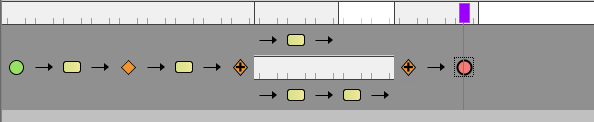
- The path of the animation is determined automatically by evaluating the flow modeled in the diagram. Shapes that form the path are shown in the Animation Panel as icons. If you click on any of them, it will jump right to the corresponding model element in the diagram.

- Let’s play the animation. Click the Play button.

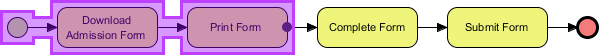
- Look at the diagram to see the animation. Shapes have been passed are highlighted in purple by default. And whenever the animation is progressing through a sequence or message flow, a dark ball would appear and move along the line to guide your eye.

The buttons in the Animation panel allow you to control the animation such as pausing/stopping and moving the animation a step backward or forward.
More about Gateways
BPMN gateway is used to control how a process flows. It could come with multiple incoming and outgoing flows. There are several kinds of gateways with different flow behaviors. When you add an animation for a process that involves gateway, you need to select the outgoing flows for gateway(s) in order to complete the path.
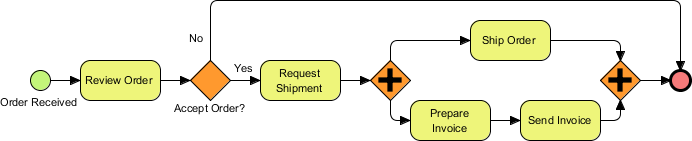
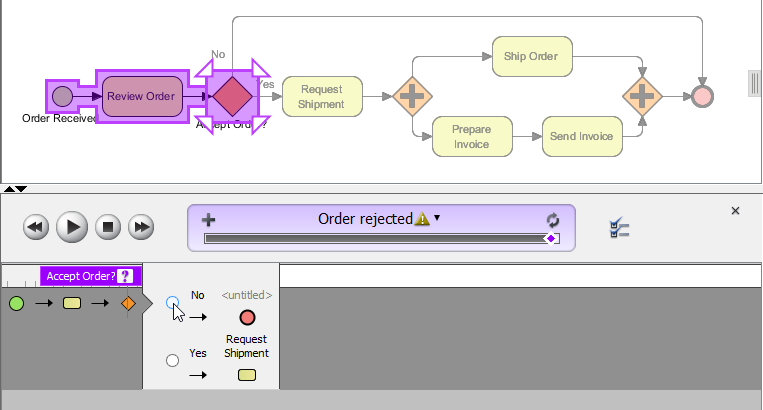
- Open the diagram Case 2 – Order Processing and study the process.

- Click Add Animation at the top of the Animation Panel.
- Name the animation Order rejected.
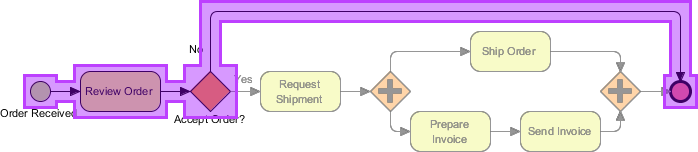
- When you press Enter, part of the path is determined. It stops at the Accept Order? Gateway because you need to decide which outgoing flow to take. In this case, we want to animate the flow for order rejection. Therefore, select No in the Animation Panel.

- If you look at the diagram, you will see the created path and some greyed-out shapes (as they are not part of the path).

- Play and see the animation.
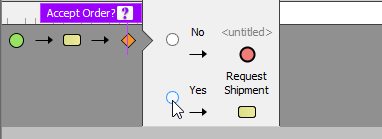
- Let’s add another animation. Click Add Animation again. Name the animation Order accepted.
- This time, choose Yes when you are at the Accept Order? gateway.

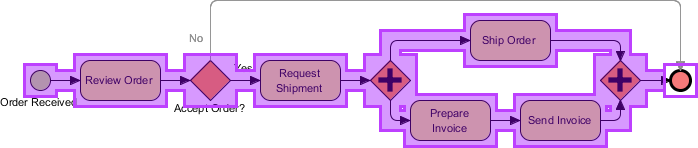
- The flow is created and highlighted in the diagram.

Note that the use of parallel gateway results in producing parallel flows between the diverging and converging gateways.

- Play and see the animation.
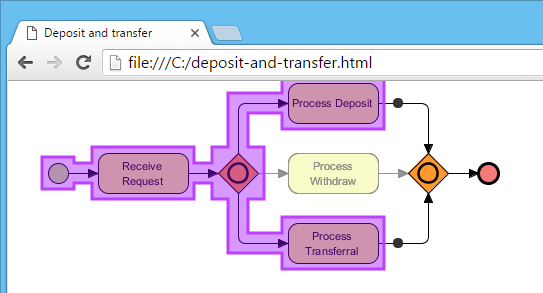
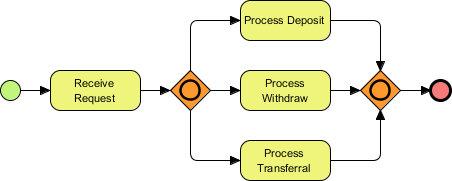
- Let’s also try with a process that involves inclusive gateway. Open the diagram Case 3 – Bank and study the process.

- Add an animation and name it Deposit and transfer.
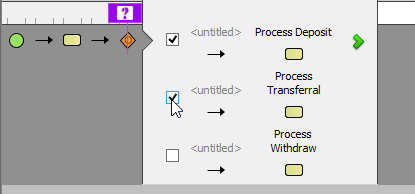
- Inclusive gateway can be used to create alternative paths as well as parallel paths. All combinations of outgoing paths may be taken. That’s why you are allowed to select multiple outgoing flows here. Select the flows for Process Deposit and Process Transferral.

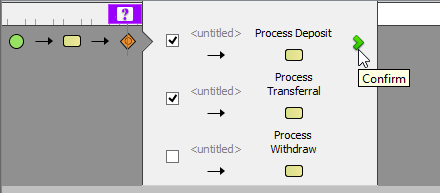
- Click the Confirm button to confirm your selection. The path is now completed.

- Play and see the animation.
Exporting Animation to Web Contents
To share your business process with others who may not have Visual Paradigm installed, you can easily present it in a web browser. In this section, we will explore how to export animations as web content, allowing you to easily share and present your business process with anyone, anywhere.
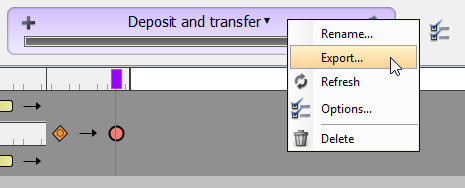
- Right-click next to the name of the animation and select Export… from the popup menu.

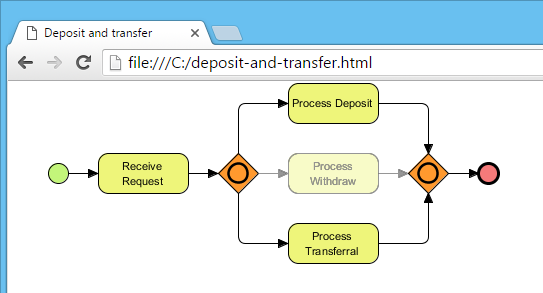
- In the Export Animation window, enter a path for the .html file and click OK. The exported page is automatically opened in your default web browser.

- Click the Play button at the bottom of the page. See the animation in the web browser.